 CSS布局
CSS布局
# 八、CSS布局
# 1. 版心
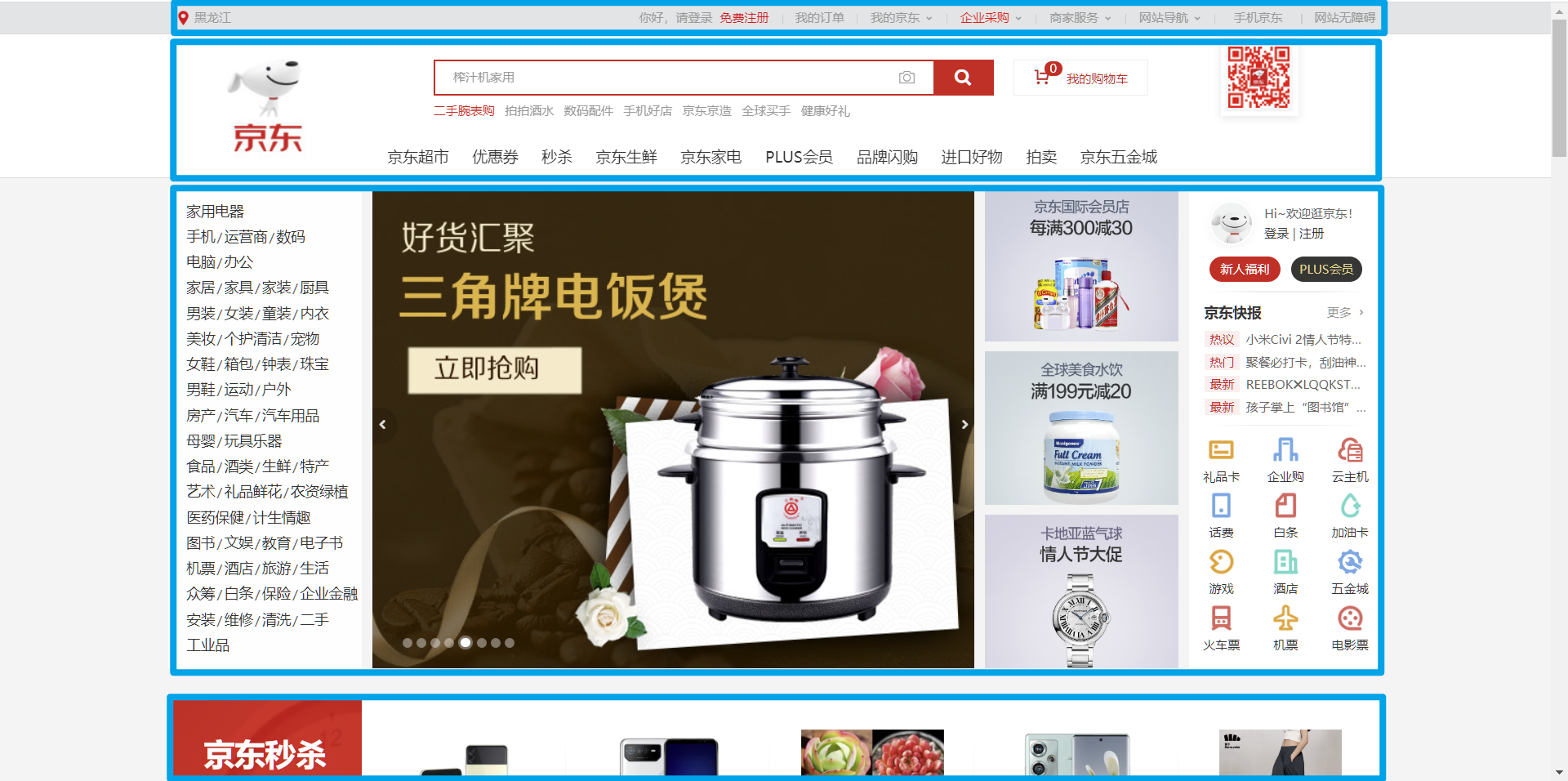
在PC端网页中,一般都会有一个固定宽度且水平居中的盒子,来显示网页的主要内容,这是网页的版心 。
版心的宽度一般是 960 ~ 1200 像素之间。
版心可以是一个,也可以是多个。

# 2. 常用布局名词
| 位置 | |
|---|---|
| 顶部导航条 | topbar |
| 页头 | header、page-header |
| 导航 | nav、 navigator、navbar |
| 搜索框 | search、search-box |
| 横幅、广告、宣传图 | banner |
| 主要内容 | content、main |
| 侧边栏 | aside、 sidebar |
| 页脚 | footer、page-footer |
# 3.默认样式
- 元素一般都些默认的样式,例如:
1. <a>元素:下划线、字体颜色、鼠标小手。 2. <h1>~ <h6>元素: 文字加粗、文字大小、上下外边距。 3. <p>元素:上下外边距 4. <ul>、ol元素:左内边距 5. body元素: 8px外边距( 4 个方向) ......1
2
3
4
5
6
优先级: 元素的默认样式 > 继承的样式 ,所以如果要重置元素的默认样式,选择器一定要直接选择器 到该元素。
# 4. 样式的继承
有些样式会继承,元素如果本身设置了某个样式,就使用本身设置的样式;但如果本身没有设置某个样式,会从父元素开始一级一级继承(优先继承离得近的祖先元素)。
- 会继承的 css 属性
字体属性、文本属性(除了vertical-align)、文字颜色 等。
1
- 不会继承的 css 属性
边框、背景、内边距、外边距、宽高、溢出方式 等。
1
一个规律:能继承的属性,都是不影响布局的,简单说:都是和盒子模型没关系的。
# 5. 重置默认样式
# 很多元素都有默认样式,比如:
- p元素有默认的上下margin。
- h1~h6 标题也有上下margin,且字体加粗。
- body 元素有默认的8px外边距。
- 超链接有默认的文字颜色和下划线。
- ul元素有默认的左pading。
- .......
在早期,元素默认样式,能够让我们快速的绘制网页,但如今网页的设计越来越复杂,内容越来越 多,而且很精细,这些默认样式会给我们绘制页面带来麻烦;而且这些默认样式,在不同的浏览器 上呈现出来的效果也不一样,所以我们需要重置这些默认样式。
# 方案一:使用全局选择器
* {
margin: 0;
padding: 0;
......
}
1
2
3
4
5
2
3
4
5
此种方法,在简单案例中可以用一下,但实际开发中不会使用,因为 * 选择的是所有元素,而并 不是所有的元素都有默认样式;而且我们重置时,有时候是需要做特定处理的,比如:想让a元 素的文字是灰色,其他元素文字是蓝色。
# 方案二:reset.css
# 选择到具有默认样式的元素,清空其默认的样式。
经过reset后的网页,好似“一张白纸”,开发人员可根据设计稿,精细的去添加具体的样式。
- 官网地址:http://meyerweb.com/eric/tools/css/reset
# 方案三:Normalize.css
Normalize.css是一种最新方案,它在清除默认样式的基础上,保留了一些有价值的默认样式。
- 官网地址: http://necolas.github.io/normalize.css/
相对于 reset.css, Normalize.css 有如下优点:
- 保护了有价值的默认样式,而不是完全去掉它们。
- 为大部分HTML元素提供一般化的样式。
- 新增对 HTML5 元素的设置。
- 对并集选择器的使用比较谨慎,有效避免调试工具杂乱。
备注:Normalize.css的重置,和reset.css相比,更加的温和,开发时可根据实际情况进行 选择。
Last Updated: 2023/11/20, 18:39:31
