CSS选择器
CSS选择器
# 二、CSS选择器
# 1. CSS基本选择器
通配选择器
元素选择器
类选择器
ID选择器
# 1.1 通配选择器
作用:可以选中所有的 HTML 元素。
语法:
* { 属性名: 属性值; }1
2
3举例:
/* 选中所有元素 */
* {
color: orange;
font-size: 40px;
}
2
3
4
5
备注:目前来看通配选择器貌似有点鸡肋,但后面清除样式时,会对我们有很大帮助。
# 1.2 元素选择器
作用:为页面中 某种元素 统一设置样式。
语法:
标签名 {
属性名: 属性值;
}
2
3
- 举例:
/* 选中所有h1元素 */
h1 {
color: orange;
font-size: 40px;
}
/* 选中所有p元素 */
p {
color: blue;
font-size: 60px;
}
2
3
4
5
6
7
8
9
10
11
- 备注:元素选择器无法实现
差异化设置,例如上面的代码中,所有的p元素效果都一样。
# 1.3 类选择器
作用:根据元素的class值,来选中某些元素。
class翻译过来有: 种类 、 类别 的含义,所以class值,又称:类名。
语法:
.类名 {
属性名: 属性值;
}
2
3
- 举例:
/* 选中所有class值为speak的元素 */
.speak {
color: red;
}
/* 选中所有class值为answer的元素 */
.answer {
color: blue;
}
2
3
4
5
6
7
8
9
注意点:
- 元素的 class 属性值不带 . ,但 CSS 的类选择器要带 . 。
- class 值,是我们自定义的,按照标准:不要使用纯数字、不要使用中文、尽量使用 英文与数字的组合,若由多个单词组成,使用 - 做连接,例如: left-menu ,且命名 要有意义,做到 “见名知意”。
- 一个元素不能写多个 class 属性,下面是 错误示例:
<!-- 该写法错误,元素的属性不能重复,后写的会失效 --> <h1 class="speak" class="big">你好啊</h1>1
2- 一个元素的 class 属性,能写多个值,要用空格隔开,例如:
<!-- 该写法正确,class属性,能写多个值 --> <h1 class="speak big">你好啊</h1>1
2
# 1.4 ID选择器
- 作用:根据元素的id属性值,来精准的选中某个元素。
- 语法:
#id值 {
属性名: 属性值;
}
2
3
- 举例:
/* 选中id值为earthy的那个元素 */
#earthy {
color: red;
font-size: 60px;
}
2
3
4
5
注意:
- id 属性值:尽量由 字母、数字、下划线( _ )、短杠(-) 组成,最好以字母开头、不要包含空 格、区分大小写。
- 一个元素只能拥有一个id 属性,多个元素的id属性值不能相同。
- 一个元素可以同时拥有id和class属性。
# 1.5 基本选择器总结
| 基本选择器 | 特点 | 用法 |
|---|---|---|
| 通配选择器 | 选中所有标签,一般用于清除样式。 | * {color:red} |
| 元素选择器 | 选中所有同种标签,但是不能差异化选择。 | h1 {color:red} |
| 类选择器 | 选中所有特定类名( class 值)的元素 —— 使用频率很高。 | .say {color:red} |
| ID 选择器 | 选中特定 id 值的那个元素(唯一的)。 | #earthy{color:red} |
# 2. CSS复合选择器
CSS选择器整体分类两大类:
基本选择器:
① 通配选择器
② 元素选择器
③ 类选择器
④ ID选择器
复合选择器:
① 交集选择器
② 并集选择器
③ 后代选择器
④ 子元素选择器
⑤ 兄弟选择器
⑥ 属性选择器
⑦ 伪类选择器
⑧ 伪元素选择器
- 复合选择器建立在基本选择器之上,由多个基础选择器,通过不同的方式组合而成。
- 复合选择器可以在复杂结构中,快速而准确的选中元素。
# 2.1 交集选择器
作用:选中同时符合多个条件的元素。
交集有 并且 的含义(通俗理解: 即......又...... 的意思),例如:年轻且长得帅。
语法:选择器 1 选择器 2 选择器 3 ...选择器n {}
举例:
/* 选中:类名为beauty的p元素,为此种写法用的非常多!!!! */
p.beauty {
color: blue;
}
/* 选中:类名包含rich和beauty的元素 */
.rich.beauty {
color: green;
}
2
3
4
5
6
7
8
9
注意:
有标签名,标签名必须写在前面。
id选择器、通配选择器,理论上可以作为交集的条件,但实际应用中几乎不用 —— 因为没 有意义。
- 交集选择器中 不可能 出现 两个元素选择器 ,因为一个元素,不可能即是p元素又是span元 素。
- 用的最多的交集选择器是:元素选择器配合类名选择器,例如:p.beauty。
# 2.2 并集选择器
作用:选中多个选择器对应的元素,又称: 分组选择器 。
所谓并集就是 或者 的含义(通俗理解: 要么......要么...... 的意思),例如:给我转 10 万块钱或者我报警。
语法:选择器 1 , 选择器 2 , 选择器 3 , ... 选择器n {}
多个选择器通过,连接,此处,的含义就是: 或 。
举例:
/* 选中id为peiqi,或类名为rich,或类名为beauty的元素 */
#peiqi,
.rich,
.beauty {
font-size: 40px;
background-color: skyblue;
width: 200px;
}
2
3
4
5
6
7
8
注意:
并集选择器,我们一般竖着写。
任何形式的选择器,都可以作为并集选择器的一部分 。
并集选择器,通常用于集体声明,可以缩小样式表体积。
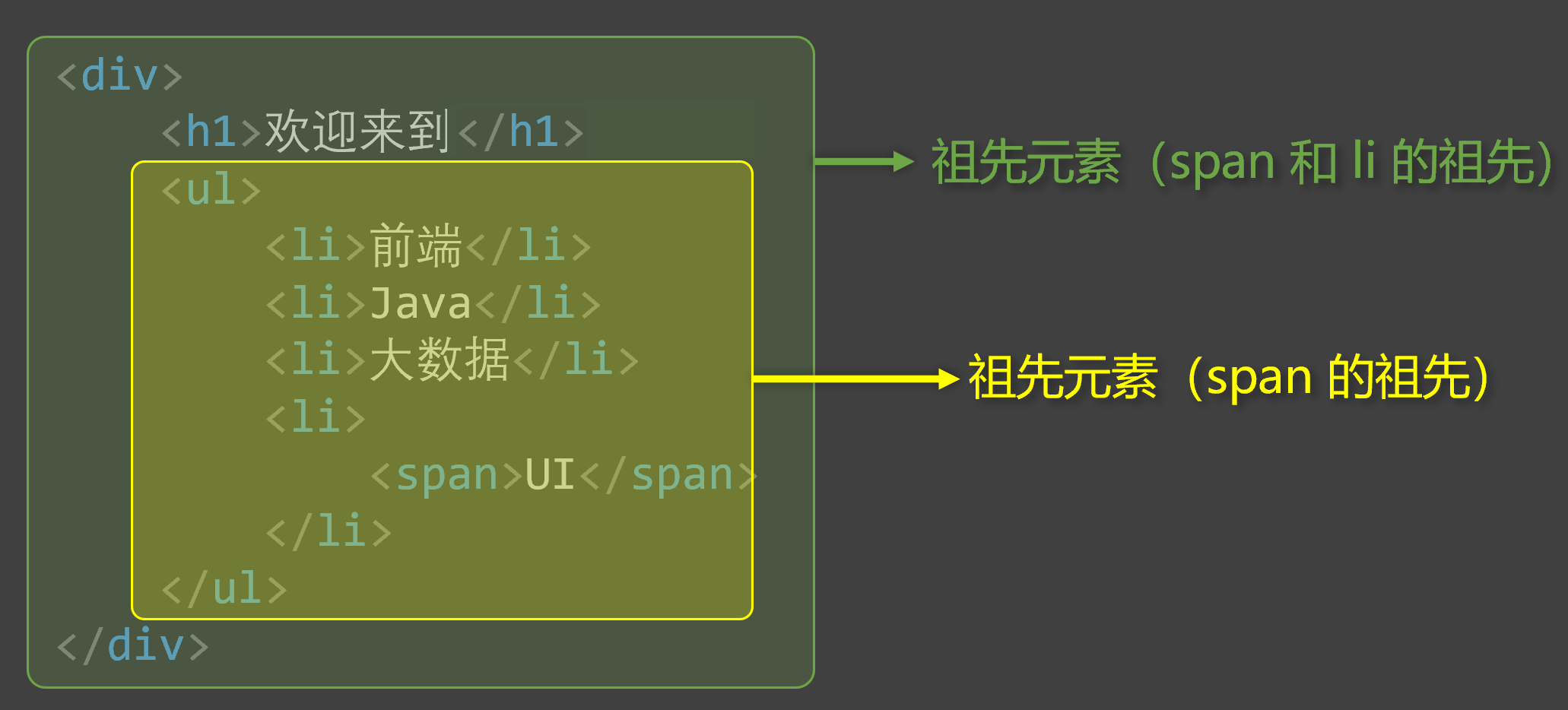
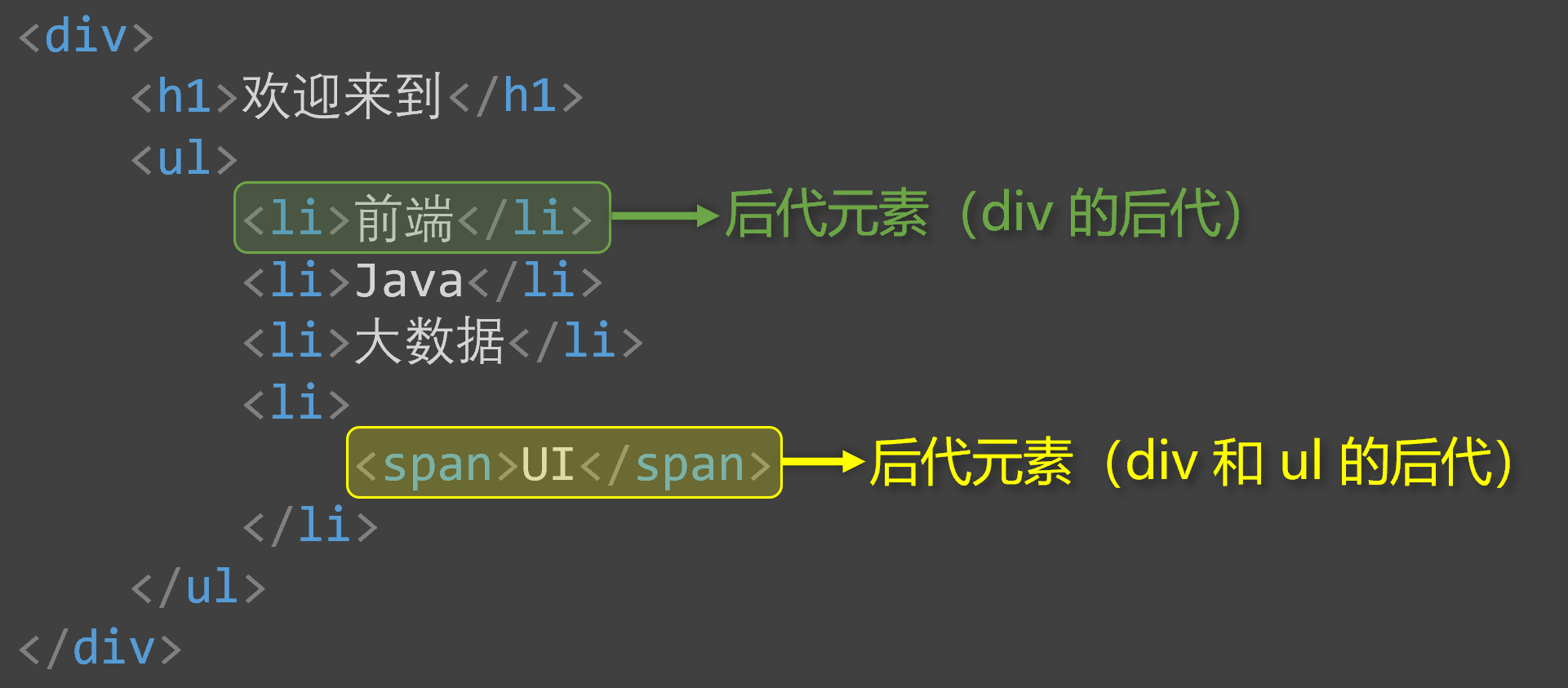
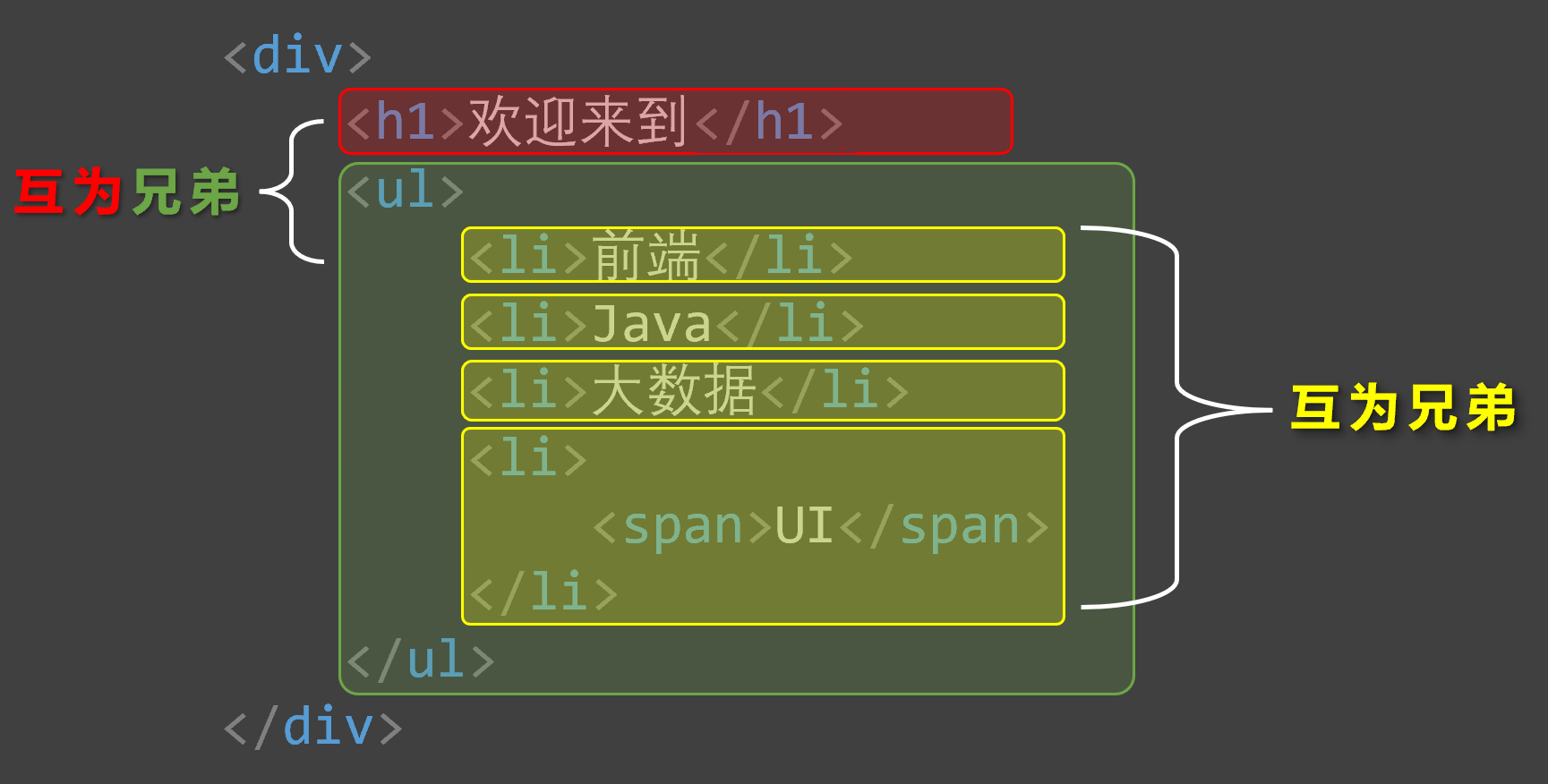
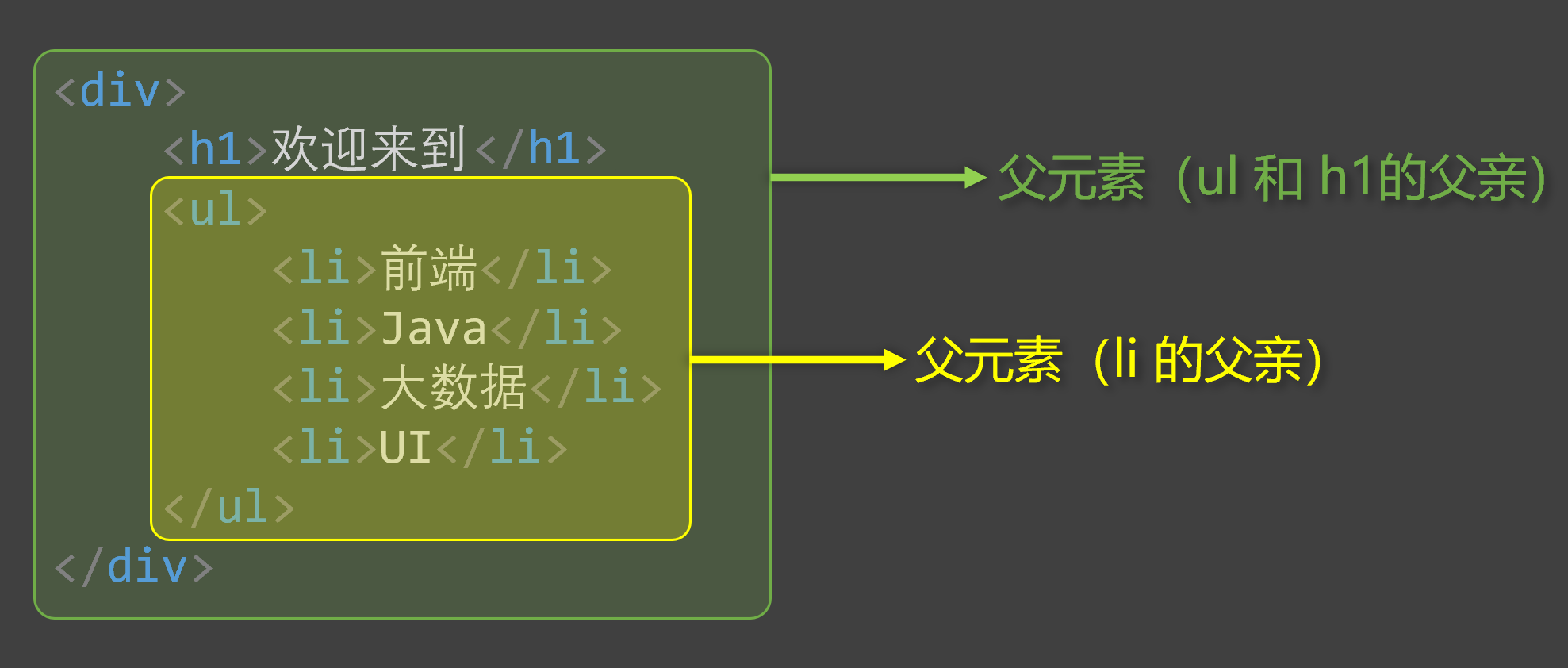
# 2.3 HTML元素间的关系
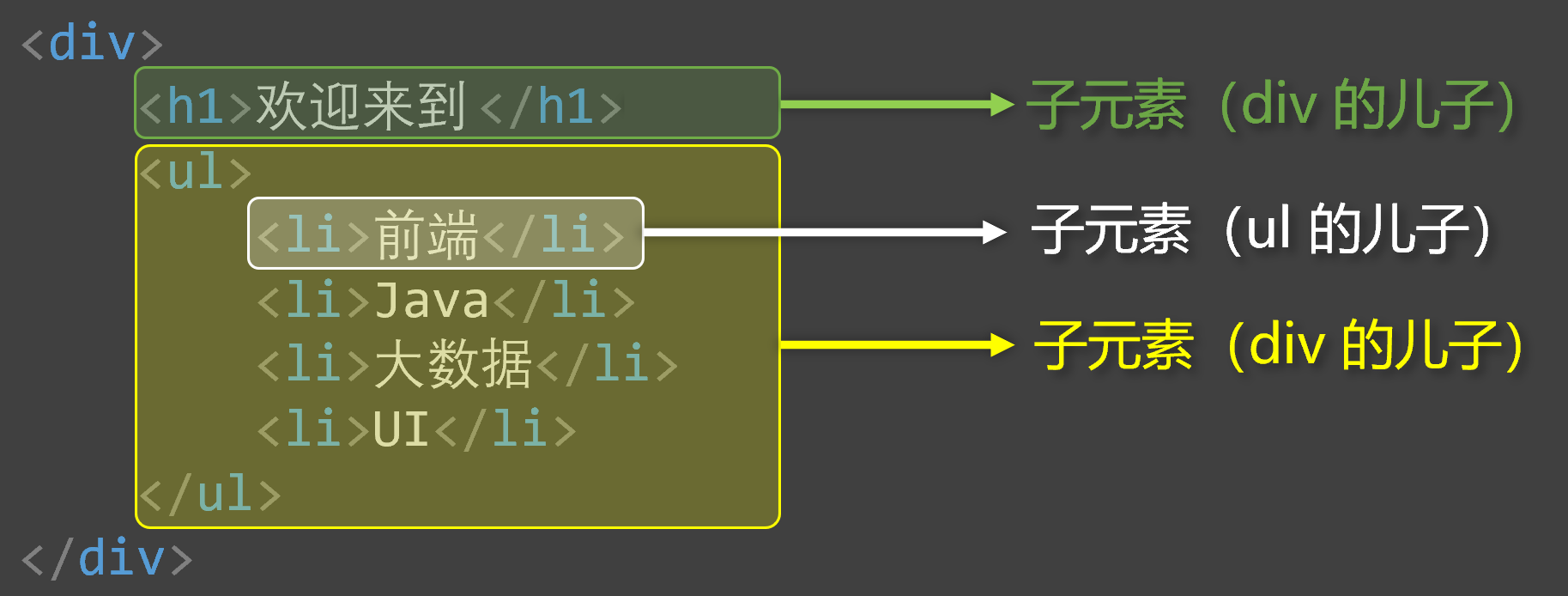
分为:①父元素、②子元素、③祖先元素、④后代元素、⑤兄弟元素。
- 父元素: 直接 包裹某个元素的元素,就是该元素的父元素。

- 子元素:被父元素 直接 包含的元素(简记:儿子元素)。

- 祖先元素:父亲的父亲......,一直往外找,都是祖先。
备注:父元素,也算是祖先元素的一种。
例如:张三的父亲,也算是张三的祖先,但一般还是称呼:父亲。
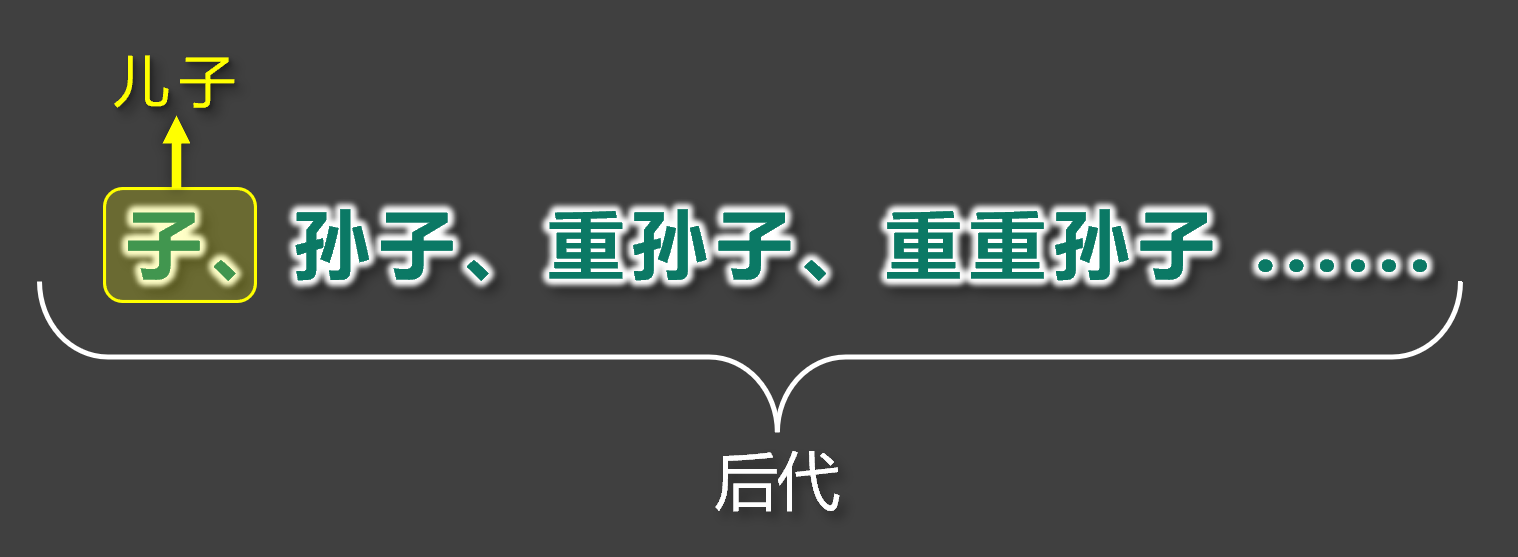
- 后代元素:儿子的儿子......,一直往里找,都是后代。
备注:子元素,也算是后代元素的一种。
例如:张三的儿子,也算是张三的后代,但一般还是称呼:儿子。
- 兄弟元素:具有相同父元素的元素,互为兄弟元素。
# 2.4 后代选择器
作用:选中指定元素中,符合要求的后代元素。
语法:选择器 1 选择器 2 选择器 3 ...... 选择器n {} (先写祖先,再写后代)
选择器之间,用空格隔开,空格可以理解为:"xxx中的",其实就是后代的意思。 选择器1234....n,可以是我们之前学的任何一种选择器。
举例:
/* 选中ul中的所有li */
ul li {
color: red;
}
/* 选中ul中所有li中的a */
ul li a {
color: orange;
}
/* 选中类名为subject元素中的所有li */
.subject li {
color: blue;
}
/* 选中类名为subject元素中的所有类名为front-end的li */
.subject li.front-end {
color: blue;
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
注意:
后代选择器,最终选择的是后代,不选中祖先。
儿子、孙子、重孙子,都算是后代。
结构一定要符合之前讲的HTML嵌套要求,例如:不能p中写h1 ~ h6。
# 2.5 子代选择器
作用:选中指定元素中,符合要求的 子 元素( 儿子元素 )。(先写父,再写子)
子代选择器又称:子元素选择器、子选择器。
语法:选择器 1 > 选择器 2 > 选择器 3 > ...... 选择器n {}
选择器之间,用>隔开,>可以理解为:"xxx的子代",其实就是儿子的意思。
选择器1234....n,可以是我们之前学的任何一种选择器。
举例:
/* div中的子代a元素 */
div>a {
color: red;
}
/* 类名为persons的元素中的子代a元素 */
.persons>a{
color: red;
}
2
3
4
5
6
7
8
9
10
注意:
子代选择器,最终选择的是子代,不是父级。
子、孙子、重孙子、重重孙子 ...... 统称后代!, 子 就是指 儿子 。

# 2.6 兄弟选择器
相邻兄弟选择器:
- 作用:选中指定元素后,符合条件的 相邻兄弟 元素。
所谓相邻,就是 紧挨着 他的下一个,简记:睡在我下铺的兄弟。
语法:选择器1+选择器2 {}。
示例:
/* 选中div后相邻的兄弟p元素 */
div+p {
color:red;
}
2
3
4
通用兄弟选择器:
作用:选中指定元素后,符合条件的 所有兄弟 元素。(简记:睡在我下铺的所有兄弟)
语法:选择器1~选择器2 {}。
实例:
/* 选中div后的所有的兄弟p元素 */ div~p { color:red; }1
2
3
4注意:两种兄弟选择器,选择的是 下面 的兄弟。
# 2.7 属性选择器
作用:选中属性值符合一定要求的元素。
语法:
[属性名] 选中 具有 某个属性的元素。
[属性名="值"] 选中包含某个属性,且属性值 等于 指定值的元素。
[属性名^="值"] 选中包含某个属性,且属性值以指定的值 开头 的元素。
[属性名$="值"] 选中包含某个属性,且属性值以指定的值 结尾 的元素。
[属性名*=“值”] 选择包含某个属性,属性值 包含 指定值的元素。
举例:
/* 选中具有title属性的元素 */
div[title]{color:red;}
/* 选中title属性值为atguigu的元素 */
div[title="atguigu"]{color:red;}
/* 选中title属性值以a开头的元素 */
div[title^="a"]{color:red;}
/* 选中title属性值以u结尾的元素 */
div[title$="u"]{color:red;}
/* 选中title属性值包含g的元素 */
div[title*="g"]{color:red;}
2
3
4
5
6
7
8
9
10
11
12
13
14
# 2.8 伪类选择器
作用:选中特殊状态的元素。
如何理解“伪”? — 虚假的,不是真的。
如何理解“伪类”? — 像类(class),但不是类,是元素的一种特殊状态。
常用的伪类选择器:
动态伪类:
:link 超链接 未被访问 的状态。
:visited 超链接 访问过 的状态。
:hover 鼠标 悬停 在元素上的状态。
:active 元素 激活 的状态。
什么是激活?—— 按下鼠标不松开。
注意点:遵循LVHA 的顺序,即:link、visited、hover、active。
- :focus 获取焦点的元素。
表单类元素才能使用:focus伪类。
当用户:点击元素、触摸元素、或通过键盘的 “tab” 键等方式,选择元素时,就是获 得焦点。
- 结构伪类
- 常用的:
1. :first-child 所有兄弟元素中的 第一个 。 2. :last-child 所有兄弟元素中的 最后一个 。 3. :nth-child(n) 所有兄弟元素中的 第 n 个 。 4. :first-of-type 所有 同类型 兄弟元素中的 第一个 。 5. :last-of-type 所有 同类型 兄弟元素中的 最后一个 。 6. :nth-of-type(n) 所有 同类型 兄弟元素中的 第n个 。1
2
3
4
5
6
7关于n的值:
1. 0 或不写:什么都选不中 —— 几乎不用。 2. n:选中所有子元素 —— 几乎不用。 3. 1~正无穷的整数 :选中对应序号的子元素。 4. 2n 或 even :选中序号为偶数的子元素。 5. 2n+1 或 odd :选中序号为奇数的子元素。 6. - n+3 :选中的是前 3 个。1
2
3
4
5
6- 了解即可:
1. :nth-last-child(n) 所有兄弟元素中的 倒数第 n 个 。
2. :nth-last-of-type(n) 所有 同类型 兄弟元素中的 倒数第n个 。
3. :only-child 选择没有兄弟的元素(独生子女)。
4. :only-of-type 选择没有 同类型 兄弟的元素。
5. :root 根元素。
6. :empty 内容为空元素(空格也算内容)。
2
3
4
5
6
- 否定伪类
:not(选择器) 排除满足括号中条件的元素。
- UI伪类
1. :checked被选中的复选框或单选按钮。
2. :enable 可用的表单元素(没有 disabled 属性)。
3. :disabled 不可用的表单元素(有disabled 属性)。
2
3
- 目标伪类(了解)
:target 选中锚点指向的元素。
- 语言伪类(了解)
:lang() 根据指定的语言选择元素(本质是看lang属性的值)。
# 2.9 伪元素选择器
作用:选中元素中的一些特殊位置。
常用伪元素:
::first-letter 选中元素中的 第一个文字 。
::first-line 选中元素中的 第一行文字 。
::selection 选中 被鼠标选中的 内容。
::placeholder 选中输入框的 提示文字 。
::before 在元素 最开始 的位置,创建一个子元素(必须用 content 属性指定内容)。
::after 在元素 最后 的位置,创建一个子元素(必须用 content 属性指定内容)。
2
3
4
5
6
# 3. 选择器的优先级(权重)
通过 不同的选择器 ,选中 相同的元素 ,并且为 相同的样式名 设置 不同的值 时,就发生了样式的冲突。
到底应用哪个样式,此时就需要看 优先级 了。
简单描述:
行内样式 > ID选择器 > 类选择器 > 元素选择器 > 通配选择器 。
详细描述:
- 计算方式:每个选择器,都可计算出一组权重,格式为:(a,b,c)
a: ID 选择器的个数。
b: 类、伪类、属性 选择器的个数。
c: 元素、伪元素 选择器的个数。
例如:
选择器 权重 ul>li (0,0,2) div ul>li p a span (0,0,6) #atguigu .slogan (1,1,0) #atguigu .slogan a (1,1,1) #atguigu .slogan a:hover (1,2,1)
- 比较规则:按照 从左到右 的顺序,依次比较大小,当前位胜出后,后面的不再对比,例如:
(1,0,0) > (0,2,2)
(1,1,0) > (1,0,3)
(1,1,3) > (1,1,2)
特殊规则:
行内样式 权重大于 所有选择器 。
!important的权重,大于 行内样式 ,大于 所有选择器 , 权重最高!
图示: